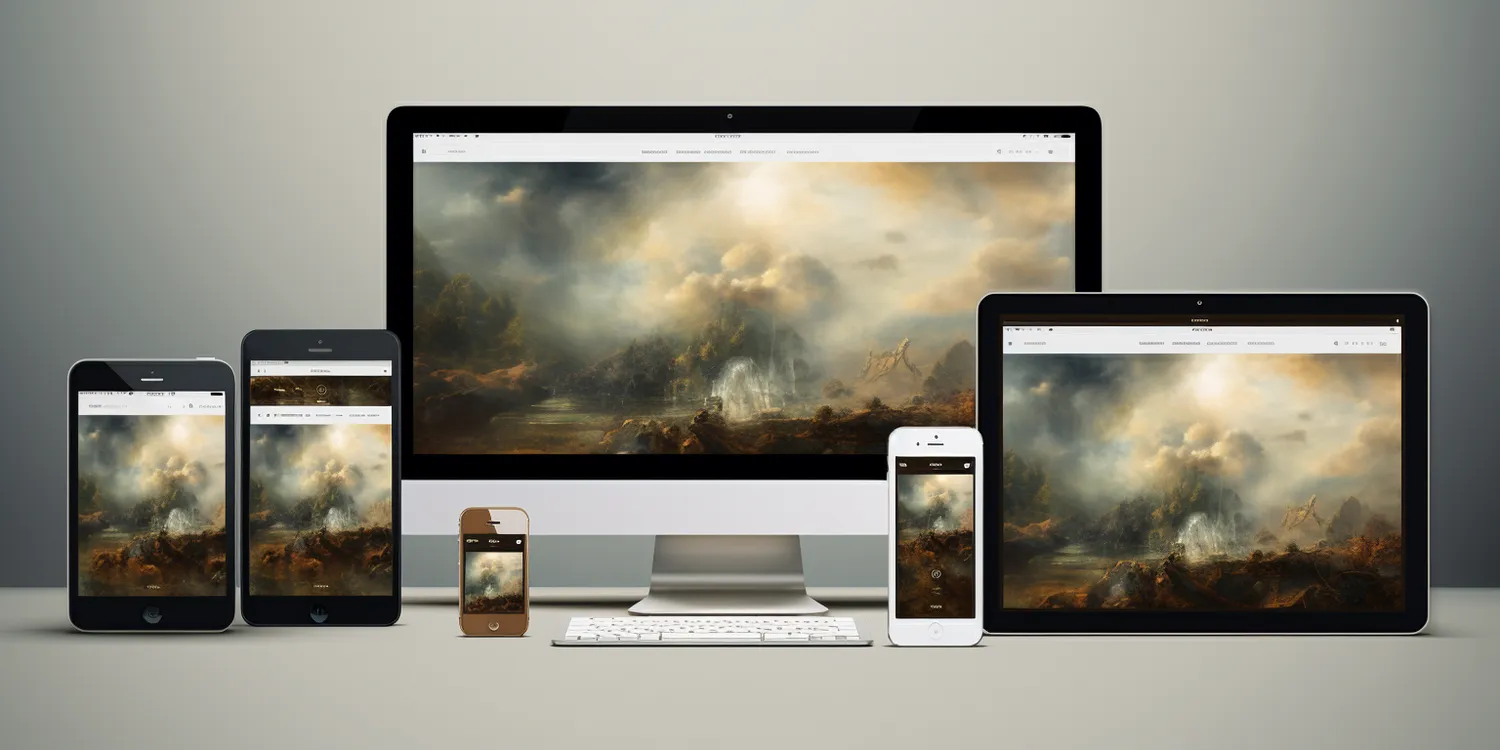
Elastyczne projektowanie stron internetowych to podejście, które pozwala na tworzenie witryn dostosowujących się do różnych rozmiarów ekranów i urządzeń. W dzisiejszych czasach, gdy korzystanie z internetu odbywa się na wielu platformach, od komputerów stacjonarnych po smartfony, elastyczność w projektowaniu stała się kluczowym elementem sukcesu każdej strony. Elastyczne projektowanie opiera się na zasadzie responsywności, co oznacza, że elementy strony automatycznie dostosowują się do wymiarów ekranu, na którym są wyświetlane. Dzięki temu użytkownicy mogą cieszyć się optymalnym doświadczeniem niezależnie od tego, czy przeglądają stronę na dużym monitorze, tablecie czy telefonie komórkowym. Istotnym aspektem elastycznego projektowania jest użycie elastycznych siatek oraz obrazów, które zmieniają swoje rozmiary w zależności od dostępnej przestrzeni.
Jakie są korzyści płynące z elastycznego projektowania stron?
Elastyczne projektowanie stron niesie ze sobą wiele korzyści zarówno dla twórców witryn, jak i ich użytkowników. Po pierwsze, dzięki responsywnym rozwiązaniom, jedna wersja strony może obsługiwać różne urządzenia, co znacznie upraszcza proces zarządzania treścią i aktualizacjami. Zamiast tworzyć oddzielne wersje witryny dla komputerów i urządzeń mobilnych, projektanci mogą skupić się na jednym uniwersalnym rozwiązaniu. Kolejną istotną zaletą jest poprawa doświadczeń użytkowników. Witryny zaprojektowane w sposób elastyczny zapewniają lepszą nawigację oraz łatwiejszy dostęp do informacji, co przekłada się na dłuższy czas spędzany na stronie oraz wyższą konwersję. Dodatkowo, elastyczne projektowanie ma pozytywny wpływ na SEO. Wyszukiwarki preferują witryny responsywne, co może przyczynić się do lepszej widoczności w wynikach wyszukiwania.
Jakie techniki stosuje się w elastycznym projektowaniu stron?

W elastycznym projektowaniu stron wykorzystuje się różnorodne techniki i narzędzia, które umożliwiają tworzenie responsywnych interfejsów. Jedną z podstawowych metod jest zastosowanie elastycznych siatek CSS, które pozwalają na definiowanie proporcji elementów zamiast ich stałych rozmiarów. Dzięki temu elementy strony mogą płynnie dostosowywać się do dostępnej przestrzeni. Kolejną popularną techniką jest użycie media queries w CSS, które umożliwiają stosowanie różnych stylów w zależności od rozmiaru ekranu lub orientacji urządzenia. To pozwala na precyzyjne dopasowanie wyglądu strony do różnych warunków wyświetlania. Ważnym elementem elastycznego projektowania są również obrazy responsywne, które automatycznie zmieniają swoje rozmiary i jakość w zależności od urządzenia. Użycie nowoczesnych frameworków takich jak Bootstrap czy Foundation również ułatwia implementację elastycznych rozwiązań. Te narzędzia oferują gotowe komponenty i siatki, które można łatwo dostosować do własnych potrzeb.
Dlaczego warto inwestować w elastyczne projektowanie stron?
Inwestycja w elastyczne projektowanie stron to decyzja strategiczna, która może przynieść wiele korzyści zarówno dla firm, jak i ich klientów. W obliczu rosnącej liczby użytkowników mobilnych oraz różnorodności urządzeń wykorzystywanych do przeglądania internetu, posiadanie responsywnej witryny stało się niemal koniecznością. Klienci oczekują szybkiego dostępu do informacji oraz wygodnej nawigacji niezależnie od tego, z jakiego urządzenia korzystają. Witryny zaprojektowane zgodnie z zasadami elastycznego designu są bardziej przyjazne dla użytkowników i mogą prowadzić do zwiększenia zaangażowania oraz konwersji. Dodatkowo odpowiednio zaprojektowana strona ma większe szanse na wysokie pozycje w wynikach wyszukiwania Google, co przekłada się na większy ruch organiczny i potencjalnie wyższe przychody. Inwestując w elastyczne projektowanie stron internetowych, firmy budują swoją markę jako nowoczesną i dostosowaną do potrzeb klientów.
Jakie są najczęstsze błędy w elastycznym projektowaniu stron?
Podczas tworzenia elastycznych stron internetowych, projektanci często napotykają na różne pułapki, które mogą negatywnie wpłynąć na końcowy efekt. Jednym z najczęstszych błędów jest brak odpowiedniego planowania i testowania responsywności witryny na różnych urządzeniach. Wiele osób zakłada, że strona będzie działać poprawnie na wszystkich platformach, co może prowadzić do nieprzewidzianych problemów. Kolejnym istotnym błędem jest niewłaściwe użycie obrazów. Często projektanci nie optymalizują grafik pod kątem rozmiaru i jakości, co może spowolnić ładowanie strony na urządzeniach mobilnych. Ważne jest również, aby unikać stosowania zbyt wielu elementów interaktywnych, które mogą być trudne do obsługi na mniejszych ekranach. Niekiedy projektanci zapominają o hierarchii informacji, co sprawia, że kluczowe treści są trudne do znalezienia. Warto także pamiętać o dostępności witryny dla osób z niepełnosprawnościami, co często bywa pomijane w procesie projektowania.
Jakie narzędzia wspierają elastyczne projektowanie stron?
W dzisiejszym świecie istnieje wiele narzędzi i technologii, które wspierają elastyczne projektowanie stron internetowych. Jednym z najpopularniejszych jest CSS Flexbox, który umożliwia łatwe tworzenie elastycznych układów bez potrzeby stosowania skomplikowanych technik. Dzięki Flexbox można precyzyjnie kontrolować rozmieszczenie elementów na stronie oraz ich proporcje w zależności od dostępnej przestrzeni. Innym cennym narzędziem jest CSS Grid Layout, które pozwala na tworzenie bardziej złożonych układów siatkowych. To narzędzie daje projektantom większą swobodę w organizacji treści i ich dostosowywaniu do różnych rozmiarów ekranów. Warto również zwrócić uwagę na frameworki takie jak Bootstrap czy Foundation, które oferują gotowe komponenty i siatki, ułatwiające proces tworzenia responsywnych witryn. Dodatkowo programy do prototypowania, takie jak Adobe XD czy Figma, pozwalają na szybkie testowanie pomysłów i wizualizację projektu przed jego wdrożeniem.
Jakie są trendy w elastycznym projektowaniu stron w 2023 roku?
W 2023 roku elastyczne projektowanie stron internetowych ewoluuje w kierunku jeszcze większej integracji technologii oraz dostosowywania się do potrzeb użytkowników. Jednym z dominujących trendów jest minimalizm w designie, który stawia na prostotę i przejrzystość. Użytkownicy preferują strony o czystym układzie i intuicyjnej nawigacji, co sprawia, że projektanci muszą skupić się na eliminacji zbędnych elementów wizualnych. Kolejnym istotnym trendem jest rosnąca popularność ciemnego motywu, który nie tylko wygląda nowocześnie, ale także zmniejsza zmęczenie oczu podczas korzystania z urządzeń mobilnych w słabym oświetleniu. Elastyczne projektowanie coraz częściej uwzględnia również techniki animacji i mikrointerakcji, które mają na celu zwiększenie zaangażowania użytkowników oraz poprawę doświadczeń związanych z interakcją ze stroną. Warto również zauważyć rosnącą rolę sztucznej inteligencji w personalizacji treści oraz dostosowywaniu interfejsu do indywidualnych preferencji użytkowników.
Jakie są najlepsze praktyki w elastycznym projektowaniu stron?
Aby osiągnąć sukces w elastycznym projektowaniu stron internetowych, warto przestrzegać kilku najlepszych praktyk. Po pierwsze, kluczowe jest rozpoczęcie procesu projektowania od analizy potrzeb użytkowników oraz określenia celów witryny. Zrozumienie grupy docelowej pozwala na lepsze dopasowanie treści i funkcji do ich oczekiwań. Następnie warto zastosować podejście mobilne jako pierwsze (mobile-first), co oznacza projektowanie strony najpierw dla urządzeń mobilnych, a następnie dostosowywanie jej do większych ekranów. Tego rodzaju strategia zapewnia optymalne doświadczenia dla użytkowników korzystających z telefonów komórkowych. Kolejną ważną praktyką jest regularne testowanie responsywności witryny na różnych urządzeniach oraz przeglądarkach internetowych. Dzięki temu można szybko wykrywać ewentualne problemy i je naprawiać przed uruchomieniem strony. Warto również zadbać o optymalizację prędkości ładowania strony poprzez kompresję obrazów oraz minimalizację kodu CSS i JavaScript.
Jak elastyczne projektowanie wpływa na SEO stron internetowych?
Elastyczne projektowanie ma istotny wpływ na SEO stron internetowych, co czyni je kluczowym elementem strategii marketingowej każdej firmy działającej online. Responsywne witryny są preferowane przez wyszukiwarki takie jak Google, ponieważ zapewniają lepsze doświadczenia użytkownikom niezależnie od używanego urządzenia. Witryny zoptymalizowane pod kątem responsywności mają większe szanse na wyższe pozycje w wynikach wyszukiwania dzięki niższemu współczynnikowi odrzuceń oraz dłuższemu czasie spędzanemu przez użytkowników na stronie. Elastyczne projektowanie umożliwia także łatwiejsze udostępnianie treści w mediach społecznościowych oraz zwiększa szanse na pozyskanie linków zwrotnych od innych witryn, co dodatkowo wspiera działania SEO. Ważne jest również odpowiednie zarządzanie metadanymi i tagami nagłówkowymi w kontekście różnych wersji strony dla różnych urządzeń. Dobrze zaprojektowana strona responsywna powinna być również zoptymalizowana pod kątem szybkości ładowania, co ma kluczowe znaczenie dla rankingów SEO oraz satysfakcji użytkowników.
Jakie są przyszłościowe kierunki rozwoju elastycznego projektowania stron?
Przyszłość elastycznego projektowania stron internetowych wydaje się obiecująca i pełna innowacji technologicznych. W miarę jak technologie webowe będą się rozwijać, możemy spodziewać się jeszcze większej integracji sztucznej inteligencji oraz uczenia maszynowego w procesie tworzenia responsywnych witryn. Te technologie mogą umożliwić automatyczne dostosowywanie treści oraz interfejsu do indywidualnych preferencji użytkowników w czasie rzeczywistym. Również rozwój technologii AR (rozszerzonej rzeczywistości) może wpłynąć na sposób prezentacji produktów i usług online, co otworzy nowe możliwości dla elastycznego projektowania stron e-commerce. Ponadto rosnąca popularność głosowego wyszukiwania wymusi dostosowywanie treści do nowych form interakcji z użytkownikami. Warto również zauważyć trend ku bardziej ekologicznym rozwiązaniom w web designie – twórcy będą coraz częściej poszukiwać sposobów na zmniejszenie zużycia energii przez serwery oraz optymalizację kodu pod kątem efektywności energetycznej.